Mohlo by vás také zajímat
Ecce homo aneb i při digitální transformaci se musí myslet na lidi
Martin Svoboda 4. května 2018SERIÁL DIGITÁLNÍ TRANSFORMACE, 13. díl: Jak se dostat zákazníkovi pod kůži, jak mu nabídnout kvalitní a chtěnou službu či produkt?…
Pronikněte k jádru zákazníka aneb customizace a personalizace – II. část
Petr Buchbauer, Jakub Churý 11. dubna 2018SERIÁL DIGITÁLNÍ TRANSFORMACE, 12. díl: Personalizovat jde de facto cokoli, jen je třeba se vyvarovat některých úskalí. Na několika příkladech…
Cesta do hlubin zákazníka aneb využijte customizaci a personalizaci – I. část
Petr Buchbauer, Jakub Churý 30. března 2018SERIÁL DIGITÁLNÍ TRANSFORMACE, 11. díl: Chceme-li zákazníka oslovovat jako individuum a vzbudit v něm pocit jedinečnosti, musíme ho personalizovat a…
- KOMENTÁŘ
Řešte reálný problém: web z pohledu použitelnosti, užitečnosti, účelnosti a přístupnosti
SERIÁL O DIGITÁLNÍ TRANSFORMACI, 14. díl: Co znamenají čtyři termíny uvedené v titulku při přípravě webu či mobilní aplikace? Poradíme, jak na ně brát ohled při vývoji nejen web integračního projektu.

V minulém díle seriálu o digitální transformaci jsme si popsali téma human-centered design (HCD). Když vyvíjíte web, chcete, aby ho lidé začali používat, aby se k němu vraceli a nejlépe se stali jeho propagátory.
| Použitelnost (usability) |
| ISO (International Organization for Standardization) definuje použitelnost jako „míru, do které může být produkt používán konkrétními uživateli, aby efektivně, účinně a uspokojivě dosáhli stanovených cílů v daném kontextu užití“.
Zdroj: Wikipedia |
A k tomu je potřeba, aby web splňoval určité atributy – mluvíme o termínech použitelnost (usability), užitečnost (utility), účelnost (usefulness) a přístupnost (accessibility).
Někomu se mohou zdát podobné nebo zaměnitelné, ale je v nich podstatný rozdíl.
Podíváme se tedy, v čem se liší a jak jejich absence může snadno zmást uživatele vašeho webu. To, co budeme psát o webu, platí stejně o mobilní či desktopové aplikaci.
Pokud je daná míra zmíněných atributů na vysoké úrovni, uživatelé se dokážou rychle naučit práci s webem a jeho používání může být velice efektivní. Použitelnost nám v zásadě říká, jak jednoduché je web používat.
 |
 |
S chybami v návrhu se setkáváme v různých oborech lidské činnosti – IT, architektuře i průmyslu. Zdroj: Lundegaard
Poslouchejte, navrhujte a pak až vyrábějte
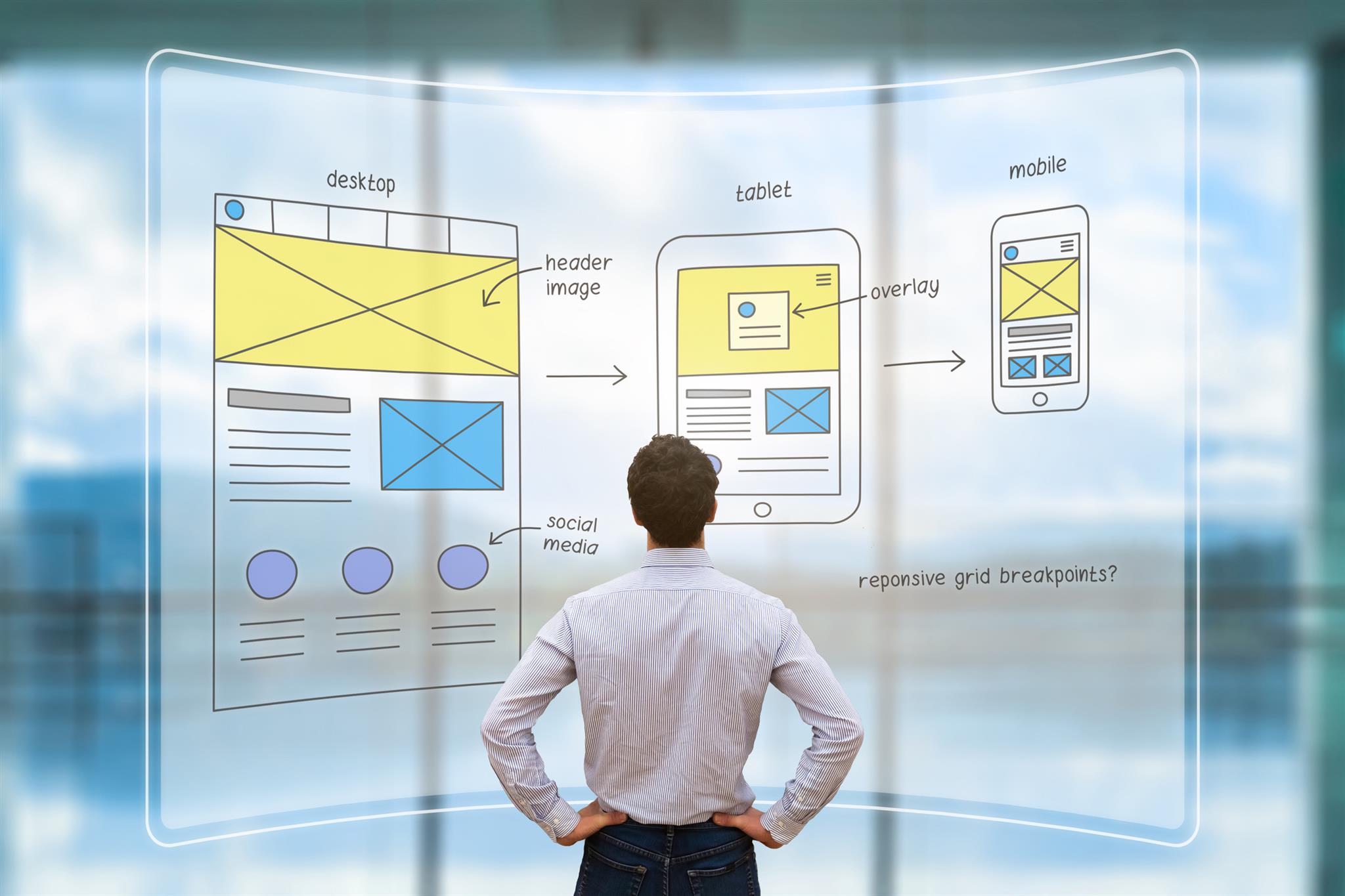
Právě HCD nám může pomoci se podobným průšvihům vyhnout. Tím, že je člověk středobodem našeho produktového snažení, můžeme zdokonalovat současné produkty nebo cíleně vytvářet inovativní řešení na míru ušité zákazníkům.
Steve Krug, Web design: nenuťte uživatele přemýšlet!
Kniha vyšla v roce 2010 v nakladatelství Computer Press.
Použitelnost přece znamená, že něco dobře funguje a že osoba s průměrnými (ba dokonce podprůměrnými) schopnostmi a zkušenostmi může určitou věc – ať už se jedná o webovou stránku, bojový stíhací letoun nebo otočné dveře – používat k účelu, ke kterému je určena, aniž musela být beznadějně mučena.
Použitelnost se netýká jen digitálního světa, ale i toho fyzického. Kolikrát se vám stalo, že jste tahali za kliku dveří k sobě, a přitom jste měli tlačit? Na kolik pokusů zapojujete USB flash disk do počítače? Já zásadně natřikrát, a to mám jen dvě možnosti.
Použitelností s uživatelským zážitkem (user experience) se v rámci návrhu webu nebo aplikace zabývají user experience specialisté nebo designéři. Jejich cílem je v rámci celého vývojového cyklu udržet koncového uživatele v centru pozornosti. K tomu využívají například metod human-centered designu.
Otázka použitelnosti
Jak poznat, že je váš web použitelný? Nejlepší, co můžete udělat, je posadit k němu nějakého vašeho koncového zákazníka a chvíli pozorovat, jak s webem pracuje. (Metodu uživatelského testování jsme si popsali v jednom z předchozích dílů.)
Dalším způsobem může být metoda tzv. heuristické analýzy, kdy specialista na použitelnost (zpravidla UX designér) projde váš web a „odhalí“ základní chyby v použitelnosti.
Takový průchod webem je spojený zpravidla s nějakým seznamem best practice. Mezi nejznámější určitě patří tzv. 10 Nielsenových heuristik pro návrh uživatelského rozhraní. Nevýhodou je, že se jedná vždy o subjektivní pocit daného hodnotitele, ale nespornou výhodou je čas zpracování.
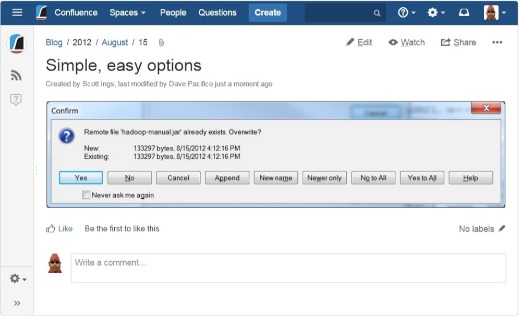
Krásným příkladem porušení hned několika Nielsenových heuristik je hláška ze staré verze operačního systému pro MAC, chybová hláška z Windows 95 nebo z nedávné doby z webu Air France.
 Věděli byste, bez hlubšího přemýšlení, jak uložit hru? |
 Věděli byste jak tuto situaci vyřešit? |
 Máte možnost volby? |
Užitečnost (utility)
Užitečnost nám říká, co web dělá a k jakému účelu je určen. Jestli řeší nějaký problém, který mají naši uživatelé. Pomáhá jim v něčem?
Můžete mít supermoderní krásné rozhraní, které sbírá jednu designovou cenu za druhou, ale pokud není lidem prospěšné, nebudou mít potřebu ho používat.
Mezi nejznámější případy produktu, který reálně neřešil žádný lidský problém, byl přístroj od startupu Juicero ze San Francisca. Tento přístroj nedělal nic jiného, než že zmáčkl pytlík s džusem a zkontroloval, že džus není prošlý, i když datum spotřeby na něm bylo napsané. Společnost ho stáhla po 16 měsících na trhu a po řadě videí, kde lidé mačkají pytlíky rukama.
VIDEO: Ukázka „užitečnosti“ konceptu Juicero
Zdroj: YouTube.com, Bloomberg
Účelnost (usefulness)
Účelnost je velice podobný termín jako užitečnost, ale na rozdíl od důrazu na funkcionalitu je u účelnosti akcentována hodnota (value), kterou web přináší.
Přináší nám web nějakou hodnotu? Jak vnímá uživatel konkrétní funkce, vlastnosti a data, jež mu web nabízí? Pokud uživateli hodnotu nepřináší, pak je irelevantní, jak je použitelný.
Toto je asi stále nejlépe vidět na boomu mobilních aplikací. Dnes si můžete do mobilního telefonu stáhnout aplikaci snad už na úplně všechno, od e-mailového klienta, různých chatovacích aplikací přes objednání jídla nebo taxi až po zábavu.
Otázka je, kolik jich je skutečně dlouhodobě používaných. Studie zpracované v posledních letech ukazují, že to s mobilními aplikacemi není tak horké, jak by se mohlo zdát.
Server Apptentive zkusil loni posbírat data z různých zdrojů o používání aplikací. A například zjistil, že 80 procent aplikací napříč všemi odvětvími přestanou uživatelé po třech měsících od stažení používat. (Celý článek na Apptentive je zde.)
Přístupnost (accessibility)
Co se vám vybaví, když se řekne přístupnost? Že se dá na web přistoupit z mobilu a tabletu, nebo že se dobře používá i lidem s nějakým handicapem? Druhá možnost je samozřejmě správně.
Webdesign.about.com:
Přístupnost z hlediska webových stránek je míra možnosti použití webu lidmi s handicapy.
Co všechno si představit pod „nějakým handicapem“? Jedná se o relativně široké spektrum, od běžné slabozrakosti, zhoršeného barvocitu, částečné nebo úplné ztráty zraku po dyslexii a podobně.
Toto jsou primární skupiny, na které se zaměřujeme, když v rámci tvorby webu řešíme přístupnost. Můžete si říct, že vás se to netýká. Zkuste chvíli ovládat své zařízení druhou rukou, než jste zvyklí.
Nenadálá zlomenina ruky vám tuhle zkušenost zprostředkuje velice rychle. Případně člověk, který přijde z méně častého typu zařízení.
V dnešní době si web prohlédnete z chytré ledničky nebo z ovládacího panelu kancelářské kopírky. Z dobré přístupnosti nemusí mít prospěch jen lidé, ale také „roboti“, kteří procházejí a indexují váš web. Proč chtít usnadnit robotům procházení stránek?
Jednoduše řečeno, čím snadnější bude pro automatického robota, který prochází vaše stránky, se na nich pohybovat, tím více obsahu se dostane na stránky vyhledávačů, jako je Google a Seznam, a tím pak budete snadněji dohledatelní pro lidi na internetu.
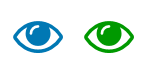
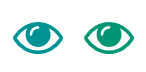
Ukažme si na konkrétním příkladu ovládacího prvku „očí“, například na nějakém přepínači, jak může váš web nebo aplikaci vidět člověk, který má zhoršený barvocit.
|
Zde je původní barevné řešení – vlevo modré oko a vpravo zelené. |
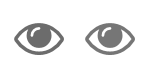
Pokud byste spoléhali na to, že jediným rozlišovacím znakem bude barva, může to dopadnout následovně.

Takto by to viděl člověk s poruchou zvanou tritanopie. Postižený nevnímá modrou barvu |

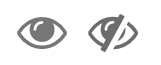
Takto by to viděl člověk s úplnou barvoslepostí. |

A například tímto způsobem řešíme rozdíl pro všechny výše zmíněné handicapy. |
Teď si můžete říkat, že dobrá přístupnost se dotkne zlomku návštěvníků vašeho webu, ale podle studie Microsoftu může mít prospěch z dobře přístupného webu 57 % dospělých. To není málo.
Nejznámějším a nejpropracovanějším standardem je Web Content Accessibility Guidelines 2.0, který definuje základní doporučení pro návrh a tvorbu rozhraní. V českých podmínkách se nejčastěji setkáme se zákonem o informačních systémech veřejné správy (předpis 365/2000 Sb., pozn. red.).
Příležitosti ke zlepšení se najdou
Máte tedy skvělý web nebo aplikaci? Položte si znovu otázky z tohoto článku – jak je můj web použitelný a zároveň užitečný, tedy účelný a jak splňuje standardy přístupnosti.
Určitě najdete mnoho oblastí ke zlepšení. Pokud svůj web teprve vyvíjíte a ještě jste si nepoložili žádnou výše zmíněnou otázku, tak vězte, že správný čas už dávno nastal. Čím dříve odhalíte chyby v použitelnosti, přístupnosti a podobně, tím levnější bude jejich oprava.